1.拍照
2.从相机中选择
aui布局
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
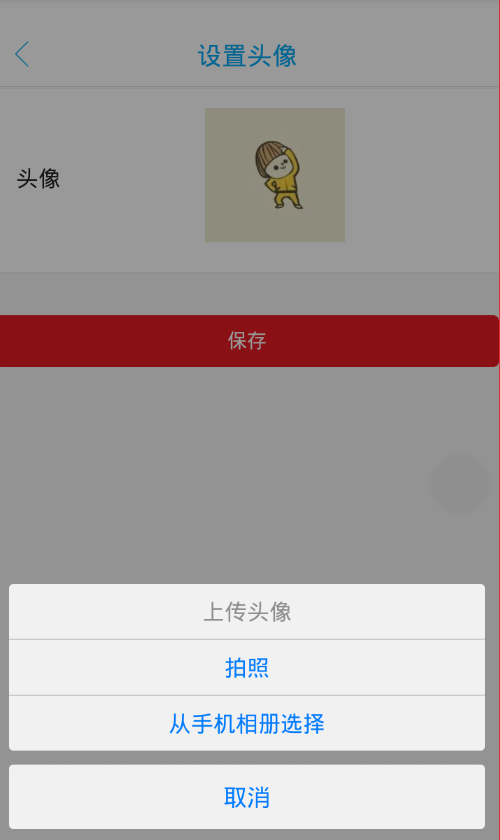
头像
</div>
<div class="aui-list-item-input" style="margin:15px;" onclick="showAction();">
<img id="avatar" name="avatar" src="../image/default_headimg.png" width="100px;">
</div>
</div>
</li>js事件,弹出选择
function showAction(){
api.actionSheet({
title: '上传头像',
cancelTitle: '取消',
buttons: ['拍照','从手机相册选择']
}, function(ret, err) {
if (ret) {
getPicture(ret.buttonIndex);
}
});
}
处理事件
function getPicture(sourceType) {
if(sourceType==1){ // 拍照
//获取一张图片
api.getPicture({
sourceType: 'camera',
encodingType: 'png',
mediaValue: 'pic',
allowEdit: false,
quality: 90,
saveToPhotoAlbum: true
}, function(ret, err) {
// 获取拍照数据并处理
if (ret) {
var imgSrc = ret.data;
if (imgSrc != "") {
var ele=$api.dom('#avatar');
$api.attr(ele,'src',imgSrc);
}
}
});
}
else if(sourceType==2){ // 从相机中选择
//UIMediaScanner 是一个多媒体扫描器,可扫描系统的图片、视频等多媒体资源
var obj = api.require('UIMediaScanner');
obj.open({
//返回的资源种类,picture(图片),video(视频),all(图片和视频)
type: 'picture',
//(可选项)图片显示的列数,须大于1
column: 4,
max: 1,
//(可选项)图片排序方式,asc(旧->新),desc(新->旧)
sort: {
key: 'time',
order: 'desc'
},
//(可选项)模块各部分的文字内容
texts: {
stateText: '已选择*项',
cancelText: '取消',
finishText: '完成'
},
styles: {
bg: '#fff',
mark: {
icon: '',
position: 'bottom_right',
size: 20
},
nav: {
bg: '#eee',
stateColor: '#000',
stateSize: 18,
cancleBg: 'rgba(0,0,0,0)',
cancelColor: '#000',
cancelSize: 18,
finishBg: 'rgba(0,0,0,0)',
finishColor: '#000',
finishSize: 18
}
}
}, function(ret) {
// 获取图片数据并处理
if (ret) {
// if (getJsonObjLength(ret.list) != 0) {
// var ele=$api.dom('#avatar');
// $api.attr(ele,'src',ret.list[0].path);
// }
if (JSON.stringify(ret.list) != 0) {
var ele=$api.dom('#avatar');
$api.attr(ele,'src',ret.list[0].path);
}
}
});
}
}第一种拍照上传是apiCloud自带的,获取拍照数据的接口。
第二种照片列表需要引入模块,UIMediaScanner。

两种方式都能获取图片的app中的地址,把地址通过ajax传递出去到服务器,就可以完成保存头像了。
调试请用手机,不然看不到效果。


