安装
npm install element-china-area-data -Stip: npm 安装不行试下cnpm
github地址
https://github.com/airyland/china-area-data
使用
import {
provinceAndCityData,
regionData,
provinceAndCityDataPlus,
regionDataPlus,
CodeToText,
TextToCode
} from 'element-china-area-data'- provinceAndCityData是省市二级联动数据(不带“全部”选项)
- regionData是省市区三级联动数据(不带“全部”选项)
- provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)
- regionDataPlus是省市区三级联动数据(带“全部”选项)
- “全部”选项绑定的value是空字符串””
- CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
- TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105

当然我只用了regionData是省市区三级联动数据(不带“全部”选项)模式。其他模式一样的
代码试例
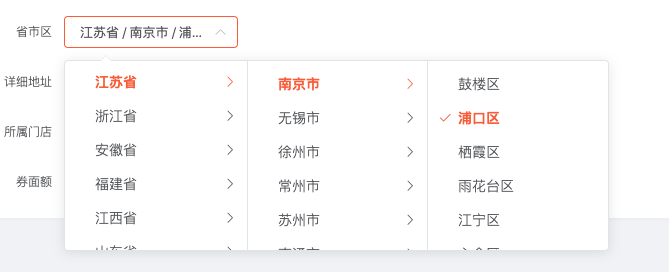
省市区三级联动(带“不带全部”选项)
<template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionData } from 'element-china-area-data'
export default {
data () {
return {
options: regionData,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value);
console.log(CodeToText[arr[0]], CodeToText[arr[1]], CodeToText[arr[2]]);
}
}
}
</script>
